 Namun, kebanyakan menggunakan kode Javascript yang membuat blog jadi tampil lambat (mempengaruhi kecepatan loading).
Namun, kebanyakan menggunakan kode Javascript yang membuat blog jadi tampil lambat (mempengaruhi kecepatan loading).Apalagi, tidak sedikit kode-kode Latest Posts itu disisipi link, baik link tersembunyi maupun terang-terangan. (Namanya juga usaha dapat backlink!)
Tips berikut ini merupakan cara terbaik memasang widget Latest Posts untuk mengurangi "beban" loading blog, yakni TANPA JavaScript, sehingga lebih SEO Friendly.
Cara Pasang Widget Recent Posts Tanpa Javascript
CARA #11. Layout > Add a Gadget > pilih "Feed"
2. Masukkan alamat blog Anda, klik "Continue", dst.
CARA #2
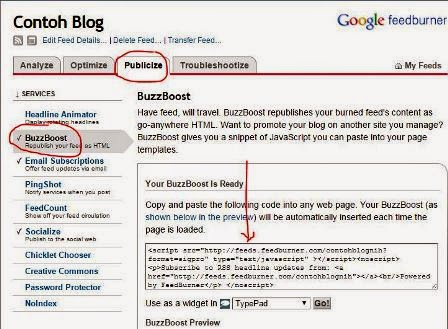
2. Klik menu "Publicize"
1. Layout > Add a Gadget > pilih "Feed"
2. Masukkan alamat RSS Feed blog Anda dari Feedburner, klik "Continue", dst.
Kedua cara di atas kadang gagal. Loading daftar Latest Postsnya lama banget, bahkan gak nongol di sisdebar. Maka, berikut ini cara terbaik Memasang Widget Recent Posts Tanpa Javascript:
CARA #3
1. Login ke akun Feedburner Anda. Kalau belum punya, daftarkan dong!2. Klik menu "Publicize"
3. Klik menu "BuzzBoost"
4. Lakukan seting seperti tampak dalam gambar di bawah ini. Atur jumlah judul posting terbaru yang akan ditampilkan. Sisanya jangan centang, biarkan kosong seperti ini:
5. Klik "Save"
6. Copy kode yang muncul.
CARA MEMASANGNYA
Beralih ke Dashboard Blog Anda.
1. Layout > Add a Gadget > pilih "HTML/JavaScript".
2. Copy & Paste kode tadi.
3. Save!
DEMO
Recent Posts dari FeedBurner ini dijamin 100% working dan tentu saja lebih SEO Friendly karena tanpa Javascript, juga aman dari sisipan link blogger lain. Jika ada link Feedburner, justru lebih bagus karena blog jika tertaut dengan situs ternama milik Google. Good Luck! (http://contohblognih.blogspot.com).*



