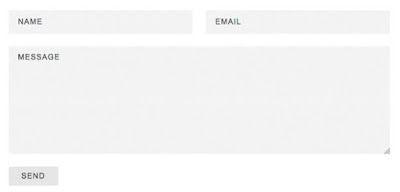
Yang ini model lain lagi. Cara membuatnya sama dengan model sebelumnya, yaitu:
1. Layout > Add a Gadget > More Gadgets > Contact Form
2. Save!
Tahap berikutnya memasukkan kode:
1. Template > Edit HTML
2. Cari kode ]]></b:skin>
3. Copas kode berikut ini di atas kode tadi:
#ContactForm1{display: none !important;}
6. Save!
Langkah selanjutnya adalah membuat halaman khusus form kontak:
1. Page > New Page
2. Segera isi judul halaman dengan Kontak
3. Klik mode HTML
4. Copas kode berikut ini:
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important}
</style>
<div class="widget ContactForm" id="ContactForm1"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="NAME" onblur='if (this.value == "") {this.value = "NAME";}' onfocus='if (this.value == "NAME") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="EMAIL" onblur='if (this.value == "") {this.value = "EMAIL";}' onfocus='if (this.value == "EMAIL") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" value="MESSAGE" onblur='if (this.value == "") {this.value = "MESSAGE";}' onfocus='if (this.value == "MESSAGE") {this.value = "";}'></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
Beres. Silakan uji coba, Masih ada empat pilihan desan form kontak lainnya. Silakan ke sumber. Good Luck & Happy Blogging! (www.contohblog.com).*