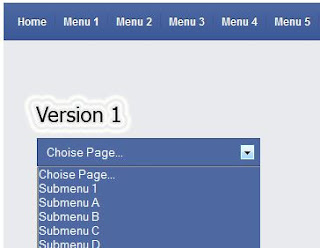
Bedanya, kali ini desain menunya responsive alias mobile-friendly. Anda bisa lihat contoh atau demonya di Script Tutorials yang menjadi sumber kode dalam posting ini.
Kenapa mirip Facebook? Ini menyangkut User Experience. Jika sebagian desain blog kita mirip situs terkenal (populer), maka pengunjung akan merasa "at home", nyaman, terbiasa dan betah.
Cara Membuat Navigasi Menu Responsive Mirip Facebook
Baik, langsung saja ini dia Cara Membuat Navigasi Menu Responsive Mirip Facebook dalam langkah mudah berikut ini.1. Klik "Template" > "Edit HTML"
2. PASANG KODE CSS
Pasang kode berikut ini di atas kode ]]></b:skin>
* {
margin: 0;
padding: 0;
}
html {
background-color: #E9EAED;
height: 100%;
}
body {
color: #333333;
font-family: 'Helvetica Neue',Helvetica,Arial,'lucida grande',tahoma,verdana,arial,sans-serif;
}
/* other elements */
#nav_v2 {
display: none;
}
#nav, #nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
background-color: rgb(78,105,162);
background: -moz-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(78,105,162,1)), color-stop(100%, rgba(59,88,152,1)));
background: -webkit-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -o-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -ms-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: linear-gradient(to bottom, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
border-bottom: 1px solid #3A4B7B;
height: 22px;
padding: 10px 0 10px 5px;
position: relative;
}
#nav > li {
float: left;
height: 22px;
padding-right: 6px;
position: relative;
text-align: left;
}
#nav > li > a {
border: 1px solid transparent;
color: #FFFFFF;
display: block;
font-size: 12px;
font-weight: bold;
height: 27px;
line-height: 27px;
margin: -3px 0 0 -1px;
padding: 0 1px 0 11px;
text-decoration: none;
text-shadow: 0 -1px rgba(0, 0, 0, 0.5);
}
#nav > li:hover > a, #nav > a:hover {
background-color: #425691;
border-radius: 2px 2px 2px 2px;
color: #FFFFFF;
margin-right: -8px;
padding: 0 9px 0 11px;
position: relative;
z-index: 1;
}
#nav > li.subs:hover > a {
background-color: #FFFFFF;
border: 1px solid rgba(100, 100, 100, 0.4);
border-bottom-width: 0;
border-radius: 2px 2px 0 0;
color: #000000;
text-shadow: 0 0 transparent;
z-index: 2;
}
#nav > li:after {
background-color: #405791;
content: "";
height: 17px;
left: 1px;
position: absolute;
top: 2px;
width: 1px;
}
#nav > li:first-child:after {
background-color: transparent;
}
#nav ul {
background-color: #FFFFFF;
border: 1px solid rgba(100, 100, 100, 0.4);
*border: 1px solid rgb(100, 100, 100);
border-radius: 0 0 3px 3px;
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.25);
display: none;
left: -1px;
margin-top: 2px;
min-width: 200px;
padding: 6px 0;
position: absolute;
top: 100%;
z-index: 1;
}
#nav li:hover ul {
display: block;
}
#nav ul li a {
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
color: #232B37;
display: block;
font-size: 12px;
line-height: 20px;
padding: 0 22px;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
}
#nav ul li a:hover {
background-color: #6D84B4;
border-bottom: 1px solid #3B5998;
border-top: 1px solid #3B5998;
color: #FFFFFF;
}
@media all and (max-width : 980px) {
#nav {
display: none;
}
#nav_v2 {
background-color: rgb(78,105,162);
border: 1px solid #3A4B7B;
color: #FFFFFF;
cursor: pointer;
display: block;
margin-bottom: 30px;
padding: 6px;
width: 100%;
}
#nav_v2 select {
color: #FFFFFF;
cursor: pointer;
}
}
3. PASANG KODE HTML
Untuk menampilkan navigasi menu responsive ini di atas header blog, maka pasanglah alias copas kode berikut ini di bawah kode <body> atau di bawah kode <div class='outerpic-wrapper'> atau di atas kode <div class='header-wrapper'> atau <div id='header-wrapper'>
<ul id="nav">
<li><a href="#">Home</a></li>
<li class="subs"><a href="#s1">Menu 1</a>
<ul>
<li><a href="#">Submenu A</a></li>
<li><a href="#">Submenu B</a></li>
<li><a href="#">Submenu C</a></li>
<li><a href="#">Submenu D</a></li>
</ul>
</li>
<li class="subs"><a href="#s2">Menu 2</a>
<ul>
<li><a href="#">Submenu E</a></li>
<li><a href="#">Submenu F</a></li>
<li><a href="#">Submenu G</a></li>
<li><a href="#">Submenu H</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
<select id="nav_v2" onchange="window.location.href = this.options[this.selectedIndex].value">
<option selected="selected" value="">Choose Menu</option>
<option value="#">Submenu 1</option>
<option value="#">Submenu A</option>
<option value="#">Submenu B</option>
<option value="#">Submenu C</option>
<option value="#">Submenu D</option>
<option value="#">Submenu 2</option>
<option value="#">Submenu E</option>
<option value="#">Submenu F</option>
<option value="#">Submenu G</option>
<option value="#">Submenu H</option>
<option value="#">Submenu 3</option>
<option value="#">Submenu 4</option>
<option value="#">Submenu 5</option>
</select>
Silakan ubah tanda pagar (#) dengan link dan nama menunya.
4. Save Template!
Beres. Btw, jika Anda ingin mengubah warna background blog Anda seperti Facebook juga, ini Kode Warna HTML-nya: #E9EAED
Demikian Cara Membuat Navigasi Menu Responsive Mirip Facebook. Good Luck & Happy Blogging! (www.contohblog.com).*