BANYAK blogger pemula yang melewatkan satu langkah yang membuat blognya tidak mobile-friendly alias tidak responsive, padahal menggunakan template blog responsive.
Tampilan blog tidak seperti demo, padahal templatenya sama.
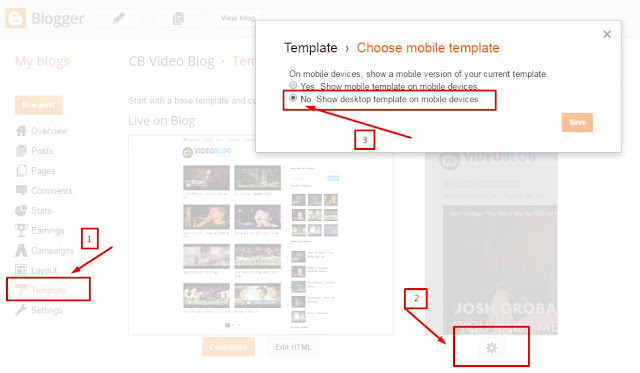
Untuk menghindari hal tersebut, agar tampilan blog responsive atau mobile-friendly seperti blog demonya, lakukan setting di dashboard dengan menonaktifkan remplate mobile bawaan blogger seperti gambar berikut ini.
Cara Setting Dashboard Blogger yang Menggunakan Template Responsive
1. Klik Template2. Klik icon Gear
3. Klik "No. Show desktop template on mobile device"
Jika template mobile bawaan blogger tidak dinonaktifkan, maka template responsive tidak akan muncul di versi mobile, karena yang muncul adalah templata bawaan blogger.
Jadi, bagi Anda yang baru membuat blog, lalu mengganti templatenya dengan template blog seo friendly dan responsive, jangan lupa setting dashboard seperti di atas, kecuali ada panduan lain dari desainer blogger.
Template responsive adalah template blog yang merespons ukuran layar perangkat yang digunakan untuk membuka sebuah blog. Ukuran standar mobile-device adalah 480 Pixel.
Untuk melihat atau mengetes tampilan blog di berbagai ukuran layar, kita bisa gunakan Troy Labs Daum atau Responsive Design.
Good Luck & Happy Blogging! (www.contohblog.com).*