Widget Popular Posts Keren Elegan Terbaru untuk di Sidebar Blogger
BANYAK pilihan gaya, desain, atau tampilan untuk widget Popular Posts (Posting Terpopuler) alias terbanyak dibaca, mulai dari yang simple hingga yang "tidak simple".
Sebelumnya CB sudah share beberapa jenis tampilan popular posts. Kali ini Widget Popular Posts Elegan Terbaru untuk di Sidebar Blogger dari Twistblogger. Keren dan menarik.
Cara Pasang Widget Popular Posts Elegan Terbaru
1. Pasang dulu widget popular postnya: Add a Gadget > pilih Popular Posts
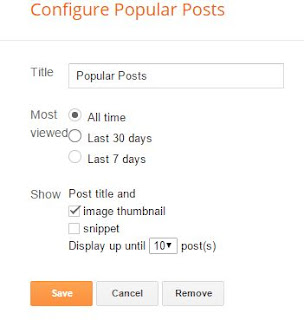
2. Konfigurasi dengan mencentang image thumbnail saja, seperti ini:
3. Anda bisa tampilkan daftar posting terpopuler hingga 10 judul.
4. Save!
Pasang Kode CSS
Kini saatnya mempercantik tampilan popular post.
1. Template > Edit HTML
2. Copas kode berikut ini di atas kode ]]></b:skin>
.widget .widget-item-control a img {
border: none;
width: 20px !important;
height: 20px !important;
padding: none;
background: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
-ie-box-shadow: none;
box-shadow: none;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 0px 0px;
height: 73px !important;
overflow: hidden !important;
list-style-type: none !important;
list-style: none;
}
.sidebar .popular-posts ul {
padding-left:0px !important;
list-style-type: none !important;
}
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0; padding: 0;
}
.sidebar .popular-posts ul li:before {
background: rgba(247, 247, 247, 1);
color: #000000;
content: counter(popcount,decimal);
counter-increment: popcount;
float: right;
font-size: 15px;
line-height: 20px;
list-style-type: none;
padding: 0px 6px 1px 5px;
border-radius: 0px 0px 7px 7px;
position: relative;
display: inline-block;
box-shadow: -2px 2px 10px rgba(187, 187, 187, 0.7);
font-weight: normal;
top: 0px;
right: 1px;
z-index: 999999999999;
border: solid #B5B5B5;
border-width: 0px 1px 1px 1px;
}
.sidebar .PopularPosts .item-thumbnail {
float: left;
margin: 0px!important;
}
.sidebar .PopularPosts img {
padding-right: 0px !important;
width: 72px;
height: 72px;
overflow: hidden !important;
margin-right: 0px;
}
.sidebar .PopularPosts .item-title a:hover {
background: #f6f6f6;
color: #000;
}
.sidebar .PopularPosts .item-title a {
background: #EAEAEA;
color: #6E6E6E;
display: block;
font-size: 14px;
font-weight: normal;
line-height: normal;
font-family: "Oswald",sans-serif;
padding: 10px 30px 0px 78px;
transition: all .4s ease-in-out;
height: 62px;
text-decoration: none;
border-bottom: 1px solid #cccccc;}
Alternatif:
Anda juga bisa pasang kode css di atas dengan cara dibungkus <style> </style> dan dipasang di atas kode </head>
<style>
.widget .widget-item-control a img {
border: none;
width: 20px !important;
height: 20px !important;
padding: none;
background: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
-ie-box-shadow: none;
box-shadow: none;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 0px 0px;
height: 73px !important;
overflow: hidden !important;
list-style-type: none !important;
list-style: none;
}
.sidebar .popular-posts ul {
padding-left:0px !important;
list-style-type: none !important;
}
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0; padding: 0;
}
.sidebar .popular-posts ul li:before {
background: rgba(247, 247, 247, 1);
color: #000000;
content: counter(popcount,decimal);
counter-increment: popcount;
float: right;
font-size: 15px;
line-height: 20px;
list-style-type: none;
padding: 0px 6px 1px 5px;
border-radius: 0px 0px 7px 7px;
position: relative;
display: inline-block;
box-shadow: -2px 2px 10px rgba(187, 187, 187, 0.7);
font-weight: normal;
top: 0px;
right: 1px;
z-index: 999999999999;
border: solid #B5B5B5;
border-width: 0px 1px 1px 1px;
}
.sidebar .PopularPosts .item-thumbnail {
float: left;
margin: 0px!important;
}
.sidebar .PopularPosts img {
padding-right: 0px !important;
width: 72px;
height: 72px;
overflow: hidden !important;
margin-right: 0px;
}
.sidebar .PopularPosts .item-title a:hover {
background: #f6f6f6;
color: #000;
}
.sidebar .PopularPosts .item-title a {
background: #EAEAEA;
color: #6E6E6E;
display: block;
font-size: 14px;
font-weight: normal;
line-height: normal;
font-family: "Oswald",sans-serif;
padding: 10px 30px 0px 78px;
transition: all .4s ease-in-out;
height: 62px;
text-decoration: none;
border-bottom: 1px solid #cccccc;
}
</style>
Save!
Demikian cara memasang Widget Popular Posts Elegan Terbaru untuk di Sidebar Blogger. Good Luck & Happy Blogging! (www.contohblog.com).*