Namun, kali ini CB mau berbagi 5 hal saja, berdasarkan pengalaman ketika mengerjakan order Layanan Premium CB bagi blogger pemula.
Kelima hal ini bisa dikatakan termasuk SEO Dasar Blogger yang juga berpengaruh pada kerapian tampilan dan kecepatan loading.
Bisa saja kelima hal ini diabaikan, asalkan posting blog Anda benar-benar UNIK dan belum ada konten serupa di blogger yang lain. Namun, sebaiknya kelima hal ini dilakukan guna menambah ke-SEO-an konten atau posting blog Anda.
Bisa dikatakan "percuma" menggunakan Template Blog SEO Friendly, jika kelima hal ini diabaikan. Mari kita mulai apa saja 5 Hal yang Sering Dilupakan Blogger Pemula atau yang baru Membuat Blog di Blogger ini.
5 Hal yang Sering Dilupakan Blogger Pemula
1. Deskripsi Blog2. Meta Tags/Search Preferences
3. Atribusi
4. Navigasi Bar
5. QuickEdit
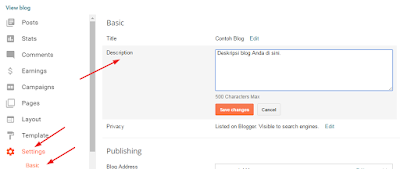
1. Deskripsi Blog
Blog Descriptions termasuk meta tags, yakni "tanda pengenal" blog kepada mesin pencari dan pembaca.Contoh deskripsi blog misalnya "Blog tentang tips seo blogger dan template gratis" atau "Blog tentang media sosial dan gadget".
Anda bisa mengisi deskripsi blog ini di bagian SETTING > BASIC > Deskripsi. Klik "Edit" dan isi dengan kalimat seperti di atas, maksimal 500 karakter.
2. Meta Tags/Search Preferences
Preferensi pencarian akan menjadi Meta Description dalam kode meta tags otomatis, juga menjadi kata kunci (meta keywords). Bagian ini sangat penting karena menjadi identitas blog kita yang dikenali mesin pencari dan pengunjing di halaman hasil pencarian Google (SERP).Cara settingnya adalah Setting > Search Preferences > Edit/Enable Meta tags, seperti gambar berikut ini.
Dengan mengisi Meta tags ini, maka otomatis akan memunculkan Seacrh Description (Deskripsi Pencarian) di bagian kanan saat kita menulis posting, seperti dalam gambar berikut ini.
Jangan lupa mengisi deskripsi pencarian ini untuk pengoptimalan SEO konten blog Anda, dengan copas judul atau kalimat terpenting yang mengandung kata kunci.
3. Atribusi
Atribusi adalah credit link bawaan blogger bertuliskan "Powered by Blogger" atau "Diberdayakan oleh Blogger". Kita boleh menghapusnya, boleh juga memindahkan posisinya secara manual di barisan Copyright.Jika sering ganti template, kadang posisi atribusi ini ada di sidebar, bahkan di header. Untuk menghapusnya:
- Klik Template > Edit HLML
- Cari (Ctrl+F) kode Attribution seperti di bawah ini dan hapus!
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
4. Navigasi Bar
Navigation Bar atau Navbar adalah menu bawaan blogger yang muncul di bagian paling atas halaman blogger. Kita bisa menghapus atau menyembunyikannya untuk tampilan blog yang menarik dan tidak terganggu navbar yang jarang digunakan tersebut.Caranya dengan menonaktifkan Navbar tersebut sebagai berikut:
- Layout
- Klik "Edit" di Widget bertuliskan "Navbar".
- Klik "Off" di bagian kanannya. Lihat gambar:
5. QuickEdit
Ikon hapus cepat (quickedit) yaitu icon gambar obeng dan tang yang muncul di kanan bawah widget yang baru dipasang. Selain mengganggu tampilan, keberadaan icon quickedit ini juga mengurangi skor SEO blog kita karena tanpa deskripsi image.
Setiap kali memasang atau menambah widget baru, maka icon quickedit ini akan muncul secara otomatis. Untuk menyembunyikannya, lakukan langkah berikut ini:
- Template > Edit HTML
- Simpan kode .quickedit{display:none} di atas kode ]]></b:skin> atau </style>
- Save Template!
Namun, sebaiknya jangan disembunyikan, tapi DIHAPUS. Caranya, setiap kali selesai memasang atau menambah widget baru, buka kode template > edit HTML dan cari kode berikut ini dan hapus!
<b:include name='quickedit'/>
Demikian 5 Hal yang Sering Dilupakan Blogger Pemula (Tips SEO). Tips SEO Blogger lainnya bisa ditelusuri di Label Tips SEO.
Jangan lupa, ganti template blogger Anda dengan Template SEO Friendly Terbaru. Good Luck & Happy Blogging! (www.contohblog.com).*





+1.PNG)
