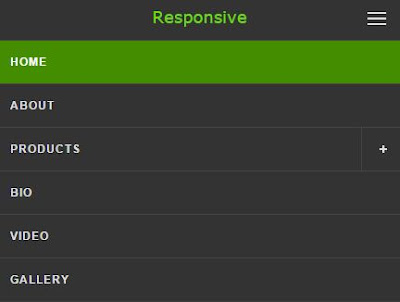
Tampilan Mobile
Tampilan Desktop
Ini dari CSS Menu Maker sebagaimana sudah dishare warna di posting nav menu responsve sebelumnya.
Model menu responsive mobile-friendly ini CB dapatkan di Code Pen. Demonya juga ada di sana, di bagian bawah.
Untuk dipasang di blogger, hanya perlu penambahan kode di bagian javascript.
Cara Memasang Navigasi Menu Responsive Dropdown + Submenu dengan Logo
Ada tiga kode yang harus dipasang setelah Anda masuk ke template blog Anda: Template > Edit HTML:- Kode CSS dipasang di atas kode ]]></b:skin>. Bisa juga di atas kode </head> namun harus diawali dengan kode <style> dan ditutup dengan kode </style>
- Kode HTML dipasang di bawah kode </header> atau setelah kode header blog.
- Kode JavaScript dipasang di atas kode </body>
Ketiga kode navigasi menu responsive dropdown ini bisa Anda dapatkan di CodePen.
Untuk kode JS, Anda tambahkan kode <script type='text/javascript'>//<![CDATA[ di awal dan kode //]]></script>
di akhir kode.
Demikian Cara Membuat Navigasi Menu Responsive Dropdown + Submenu dengan Logo di Blog Anda. Good Luck & Happy Blogging! (www.contohblog.com).*